瀑布流布局基本大家都见过,绝大多数是用于图片上。其实以前想做瀑布流还是不容易的,因为需要去定位,动态计算每张图片位置,于是就很多人做了类似的jq插件,但css3出来后,想做瀑布流那就是小儿科了,直接上案例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>瀑布流布局flex</title> <style> .waterfall { width: 1200px; margin: 0 auto; column-count: 4; column-gap: 0; } .item { padding: 10px 5px; } .item-content { display: flex; flex-direction: column; justify-content: center; align-items: center; } </style> </head> <body> <div class="waterfall"> <div class="item"> <img src="./img/set3/1.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/2.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/3.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/4.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/5.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/6.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/7.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/8.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/9.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/1.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/2.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/3.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/4.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/5.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/6.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/7.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/8.jpg" alt=""> </div> <div class="item"> <img src="./img/set3/9.jpg" alt=""> </div> </div> </body> </html> |
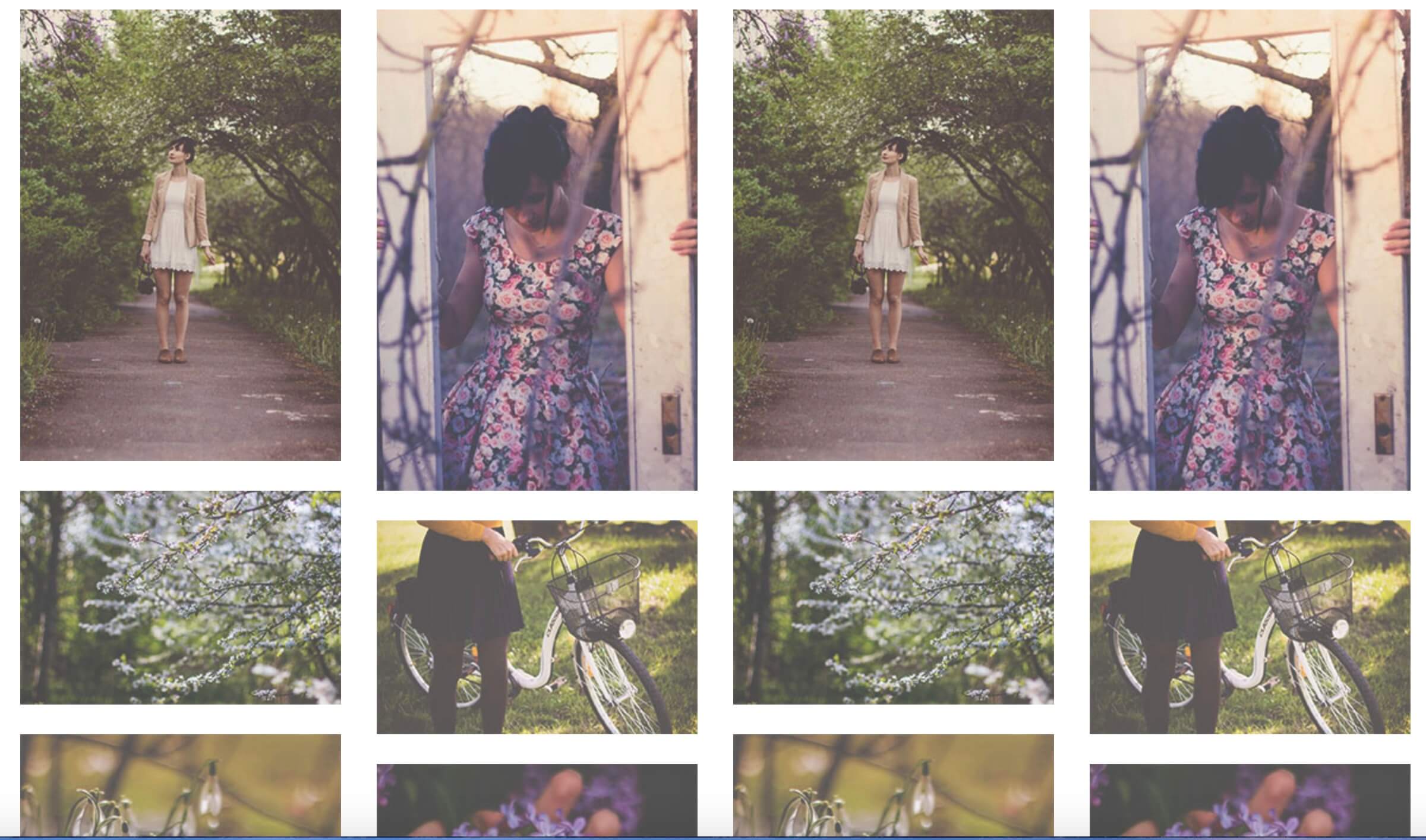
效果

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(17)
打赏



共 0 条评论关于"利用css3 flex布局超简单快速实现瀑布流排版"
最新评论