10 种强大的 CSS 布局,它们实现了一些非凡的工作
超级居中:place-items: center

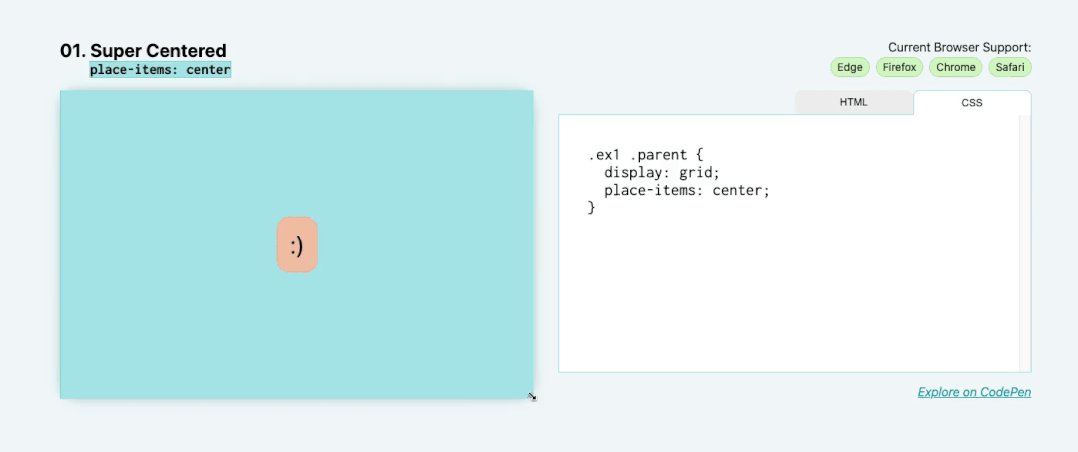
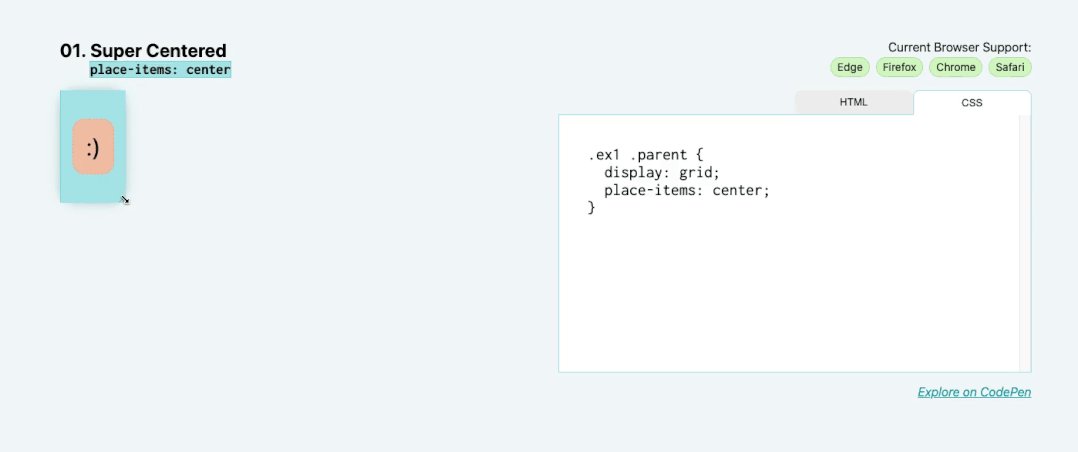
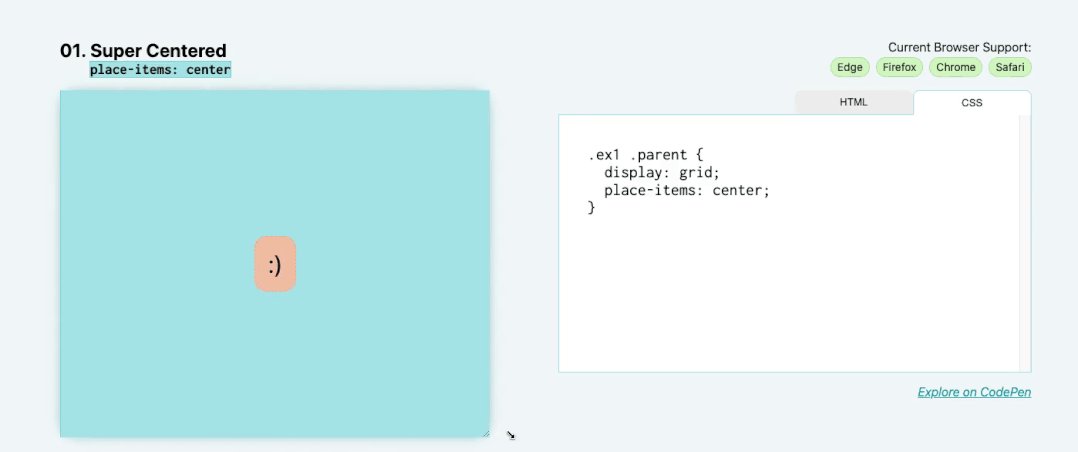
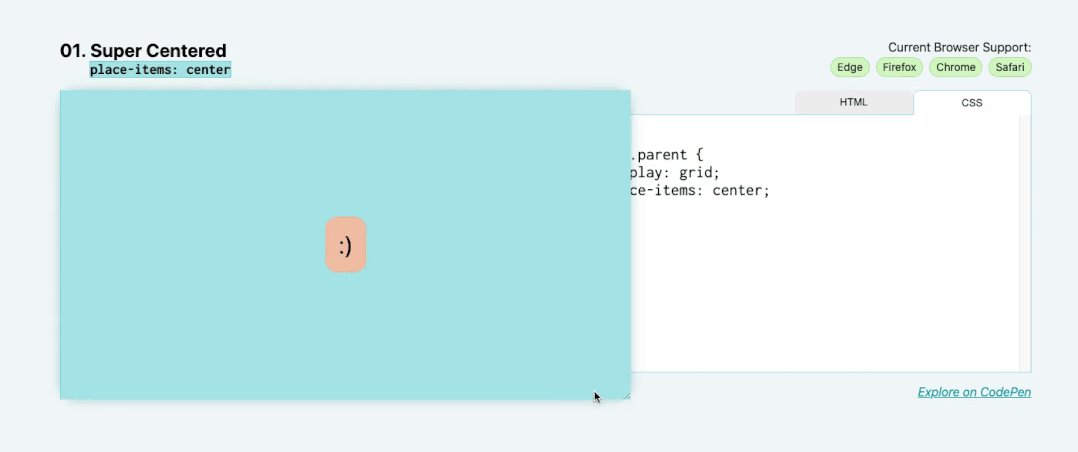
对于第一个“单行”布局,让我们解决所有 CSS 领域中最大的谜团:居中。我想让您知道,使用 place-items: center 会让此操作比您想象的容易。
首先指定 grid 作为 display 方法,然后在同一个元素上写入 place-items: center。place-items 是同时设置 align-items 和 justify-items 的快速方法。通过将其设置为 center , align-items 和 justify-items 都将设置为 center。
1 2 3 4 | .parent { display: grid; place-items: center; } |
这使得内容能够在父级内完美居中,而不管内部大小。
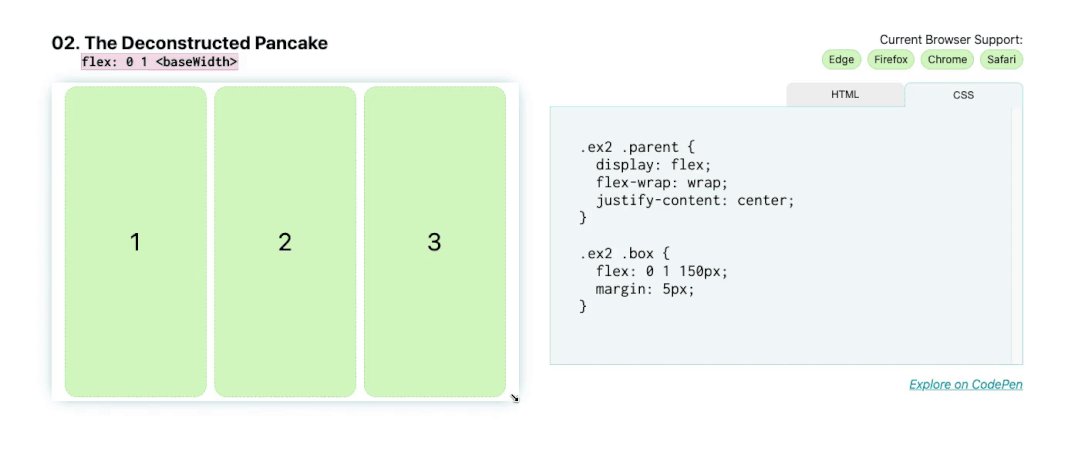
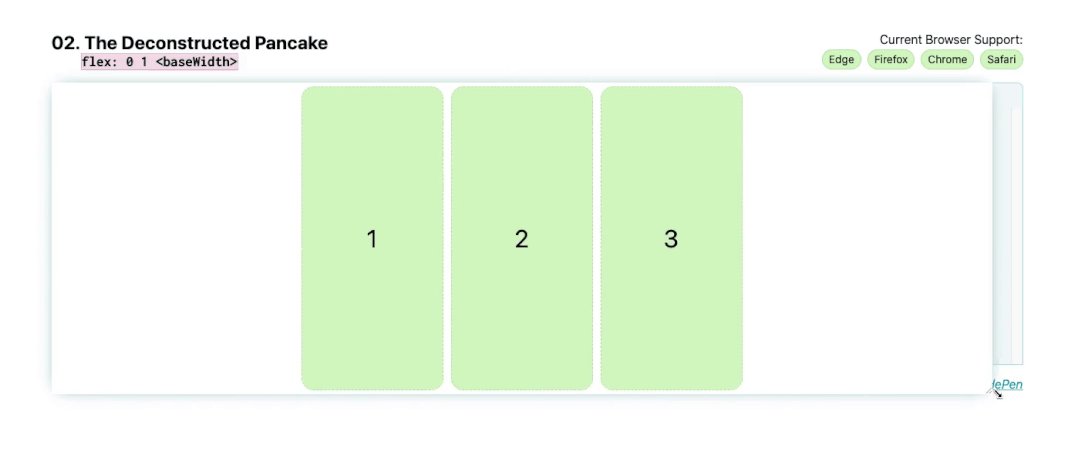
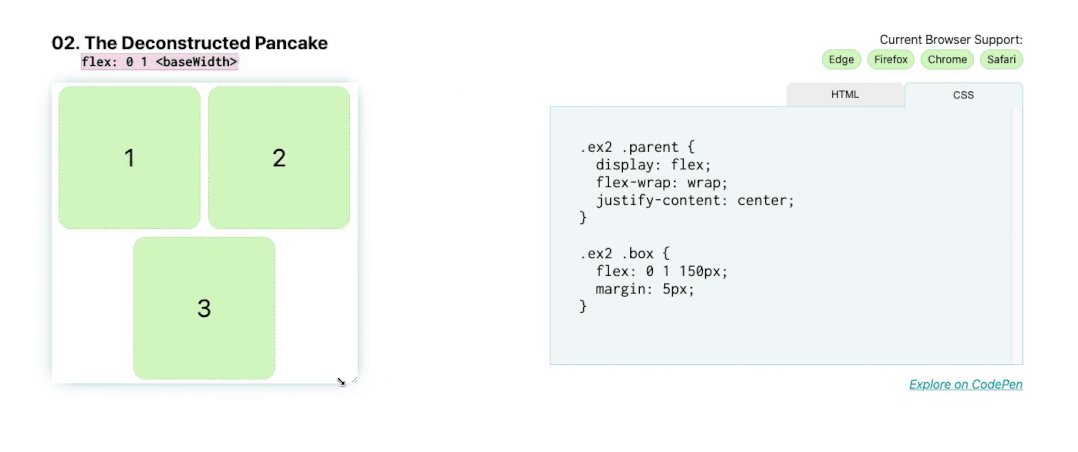
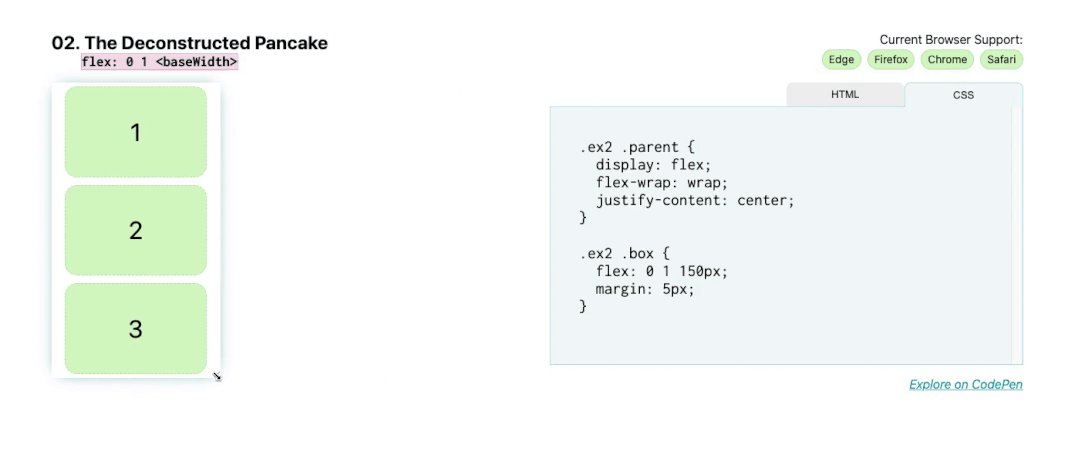
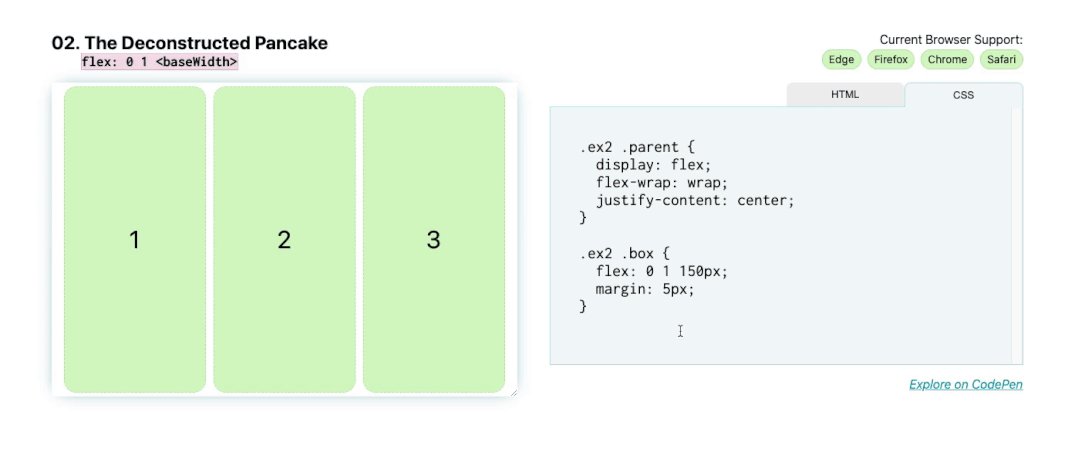
解构煎饼式布局:flex:

接下来我们有解构的煎饼!这是营销网站的常见布局,例如,可能有一行 3 个项目,通常带有图像、标题,然后是一些描述产品某些功能的文本。在移动设备上,我们希望它们能够很好地堆叠,并随着我们增加屏幕尺寸而扩展。
通过使用 Flexbox 实现此效果,您不需要在屏幕尺寸发生变化时通过媒体查询来调整这些元素的位置。
flex简写代表:
1 | flex: |
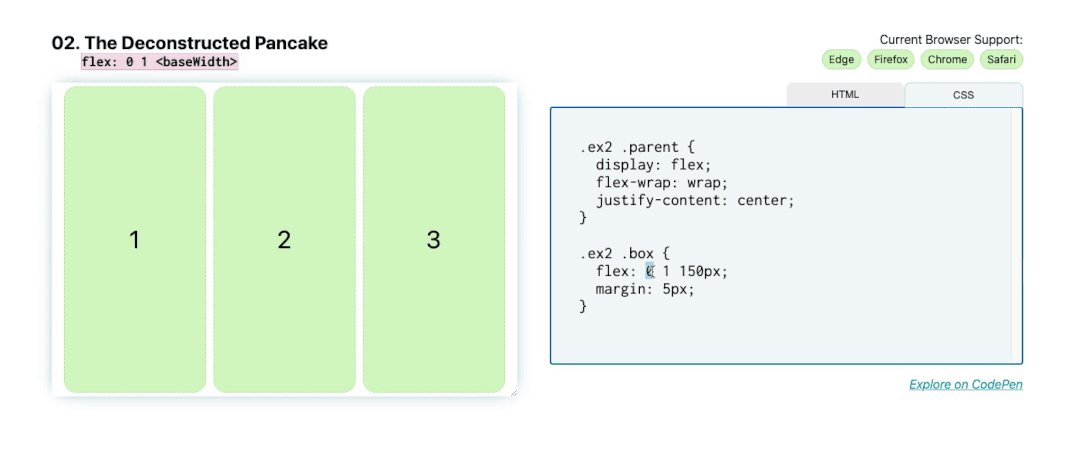
正因为如此,如果您想让您的框填充到它们的 大小,缩小到更小的尺寸,但不拉伸以填充任何额外的空间,请写入:flex: 0 1 。在这种情况下,您的 是 150px,所以应该是这样:
1 2 3 4 5 6 | .parent { display: flex; } .child { flex: 0 1 150px; } |
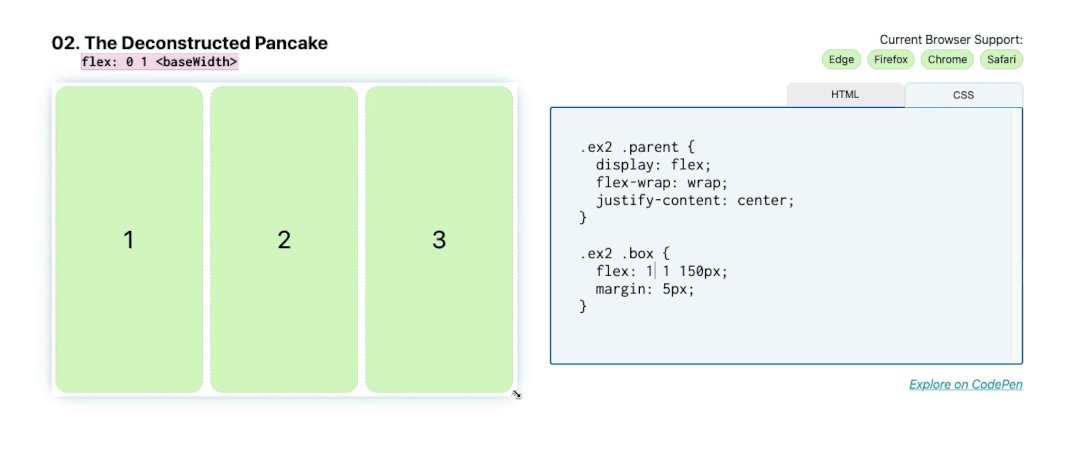
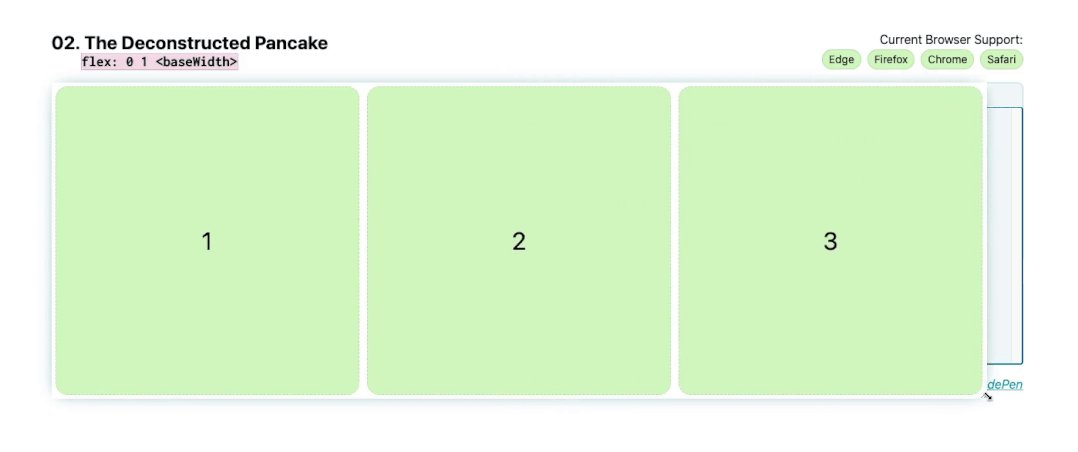
如果您确实希望框在换到下一行时拉伸并填充空间,请将 设置为 1 ,所以应该是这样:
1 2 3 4 5 6 | .parent { display: flex; } .child { flex: 1 1 150px; } |

现在,当您增加或减少屏幕尺寸时,这些 flex 项目会缩小和增长。
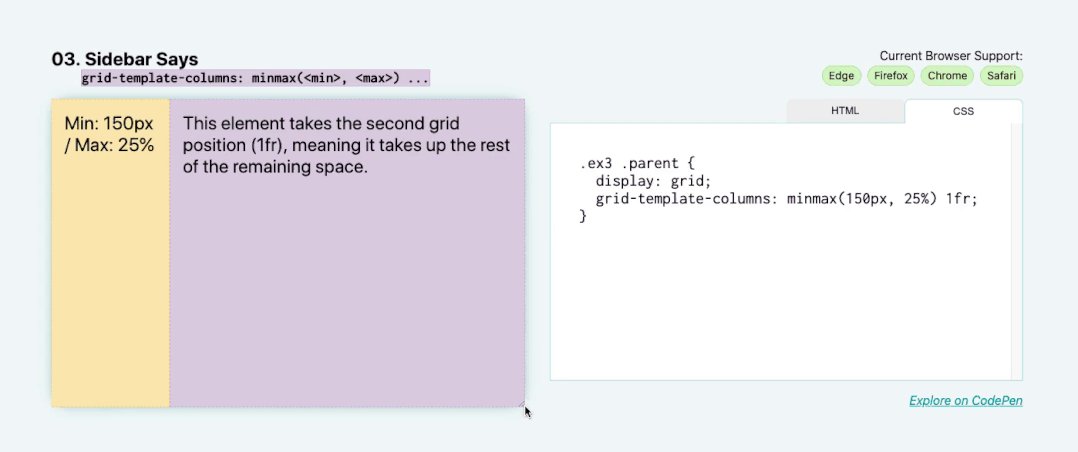
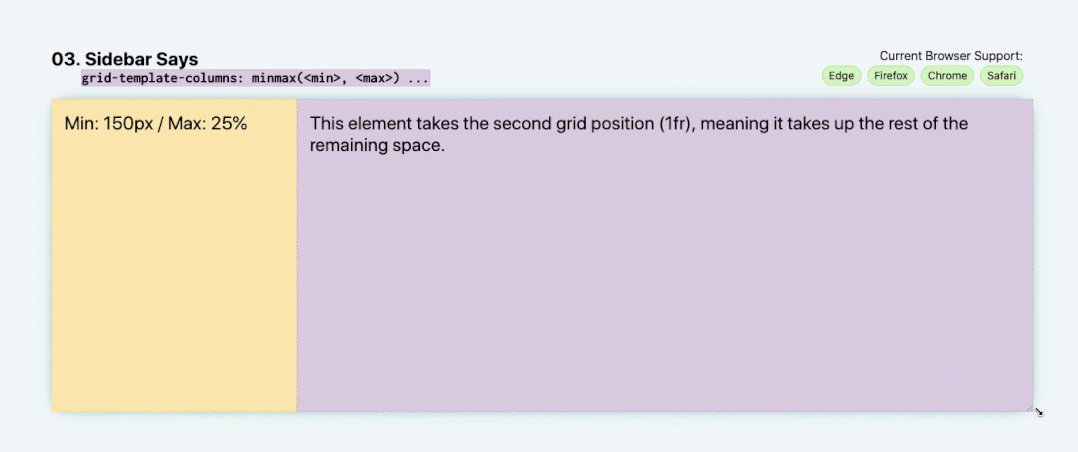
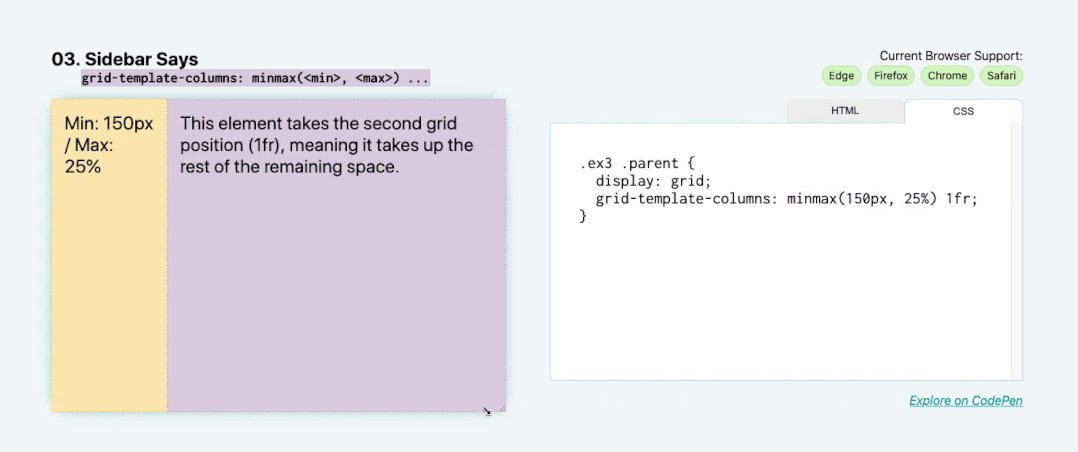
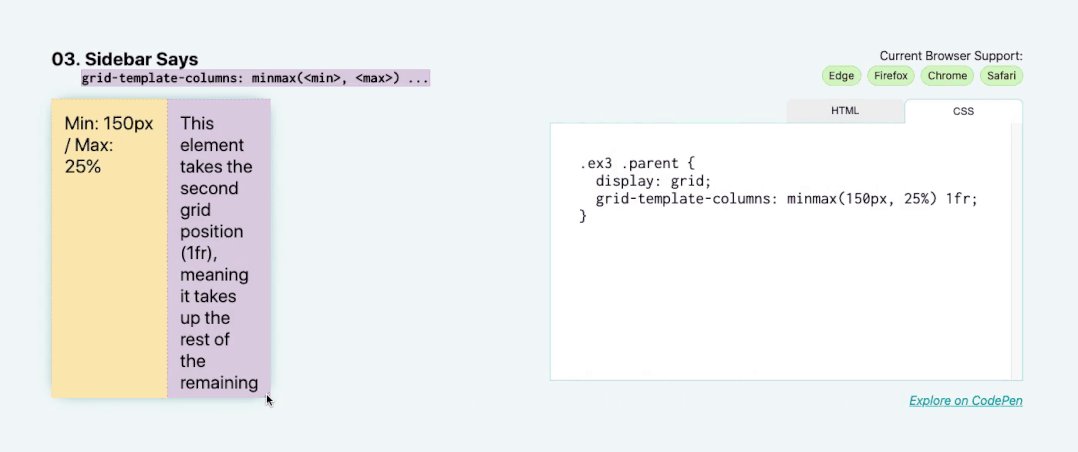
侧边栏布局:grid-template-columns: minmax(, ) …)

此演示对网格布局利用了 minmax 函数。我们在这里做的是将最小侧边栏大小设置为 150px ,但在更大的屏幕上,让它伸展出 25% 。侧边栏将始终占据其父级水平空间的 25%,直到 25% 变得小于 150px 。
将以下值添加为 grid-template-columns 的值:minmax(150px, 25%) 1fr 。在第一列(在这种情况下,侧边栏)的项目其 minmax 为 150px(在25% ),第二列项目(这里指 main 部分)占据其余的空间作为单一的 1fr 轨道。
1 2 3 4 | .parent { display: grid; grid-template-columns: minmax(150px, 25%) 1fr; } |
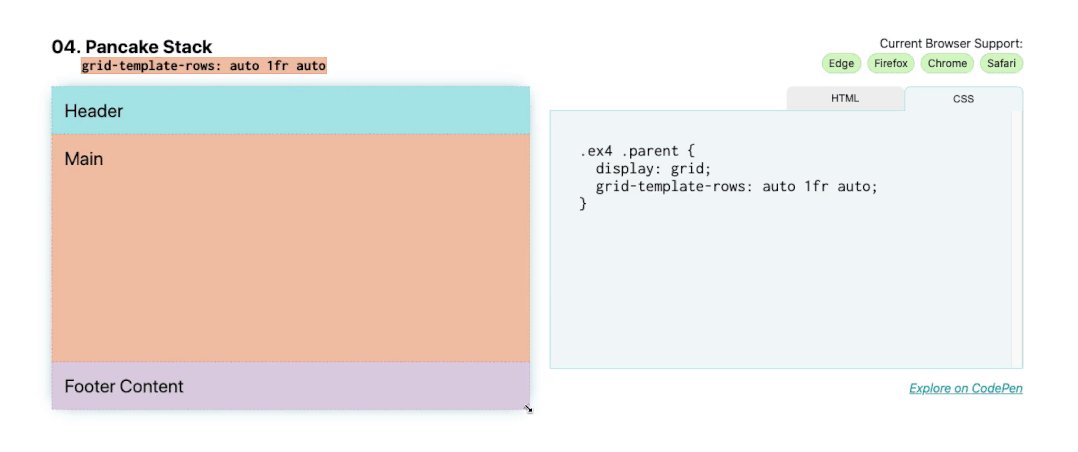
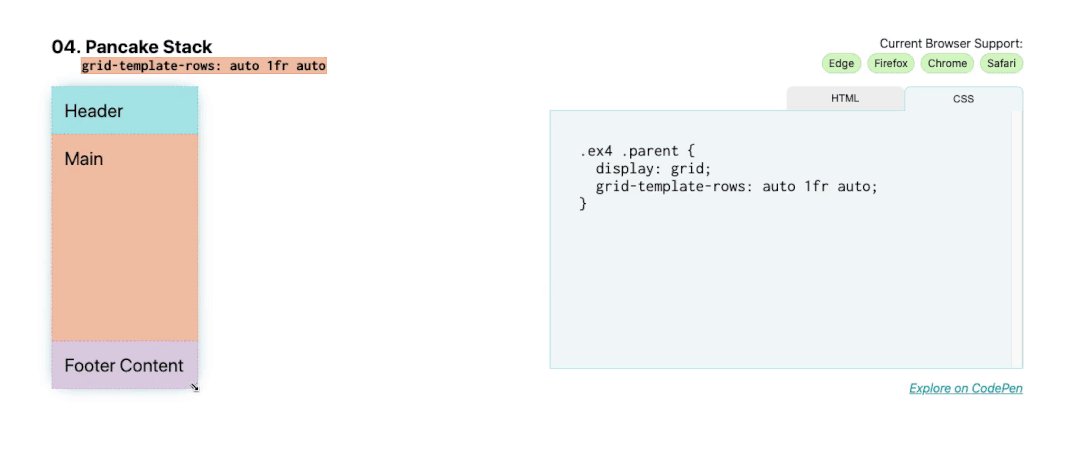
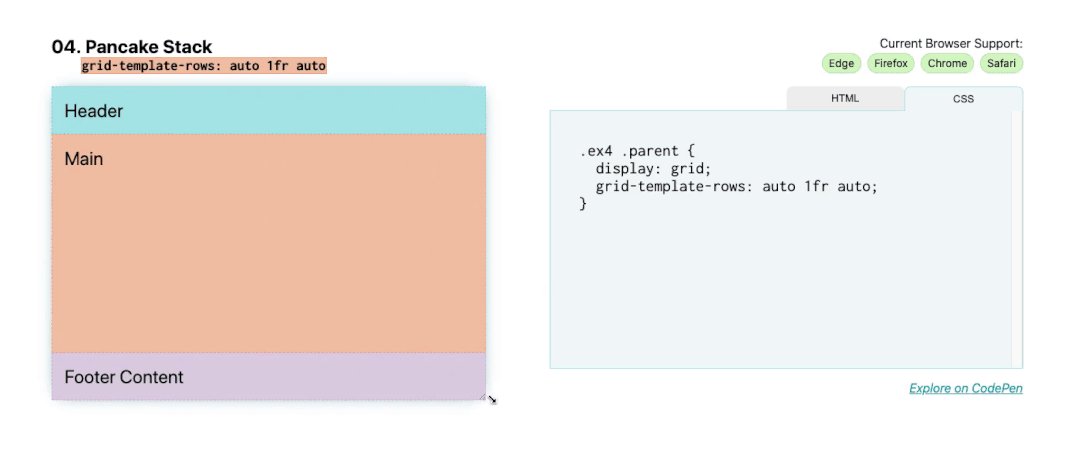
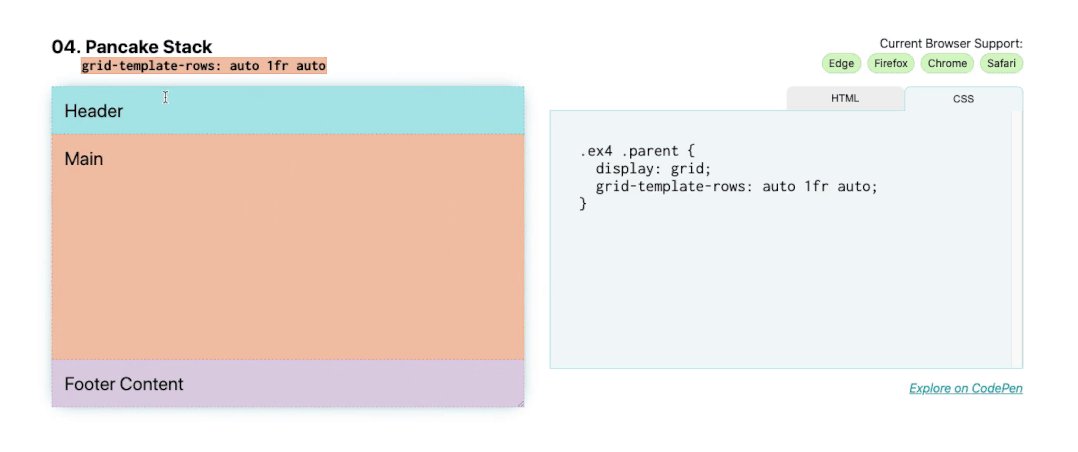
煎饼堆栈布局:grid-template-rows: auto 1fr auto

与 Deconstructed Pancake 不同,当屏幕尺寸改变时,本例不会包含它的子元素。通常称为粘性页脚,这种布局通常用于网站和应用程序,跨多个移动应用程序(页脚通常是工具栏)和网站(单页应用程序通常使用这种全局布局)。
向组件添加 display: grid 将为您提供一个单列网格,但是主区域的高度将仅与页脚下方的内容一样高。
要使页脚粘在底部,请添加:
1 2 3 4 | .parent { display: grid; grid-template-rows: auto 1fr auto; } |
1fr页眉和页脚内容设置为自动采用其子项的大小,并将剩余空间 ( 1fr ) 应用于主区域,而auto调整大小的行将采用其子项的最小内容的大小,以便该内容大小增加,行本身将增长以进行调整。
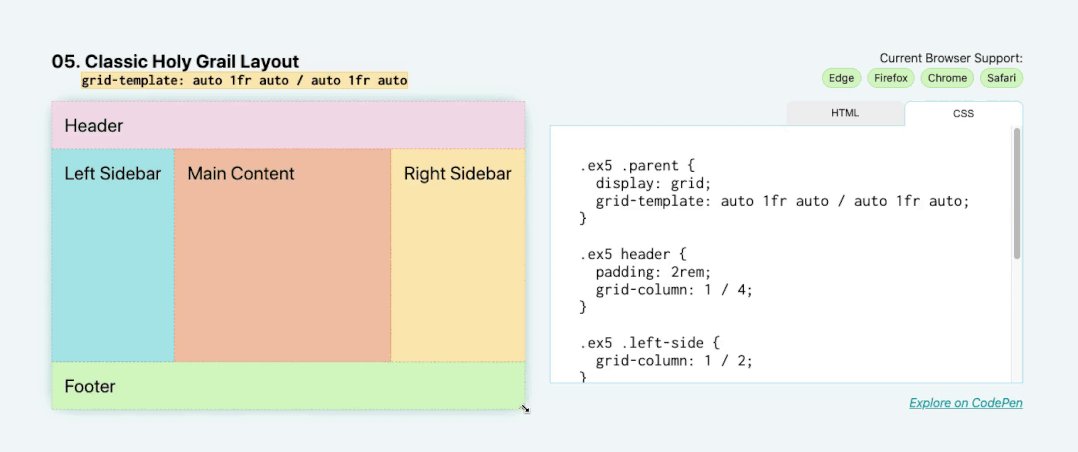
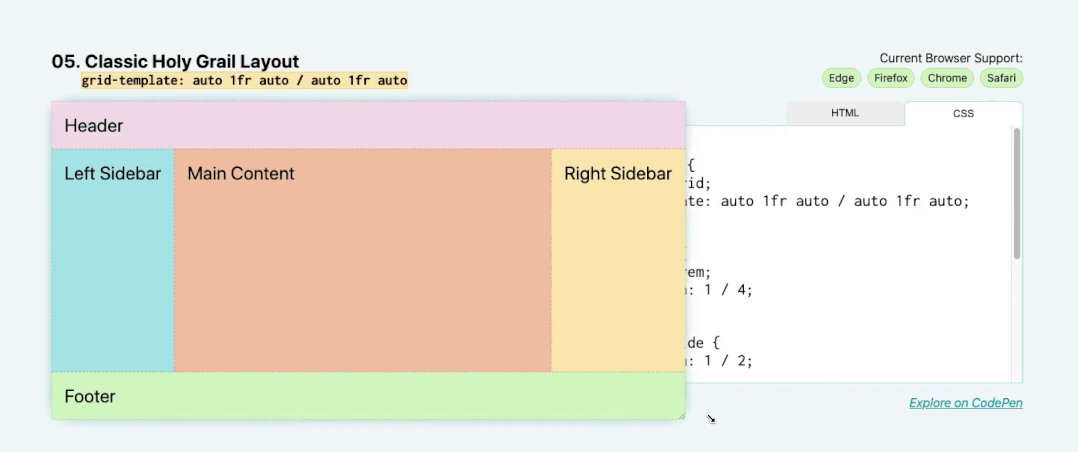
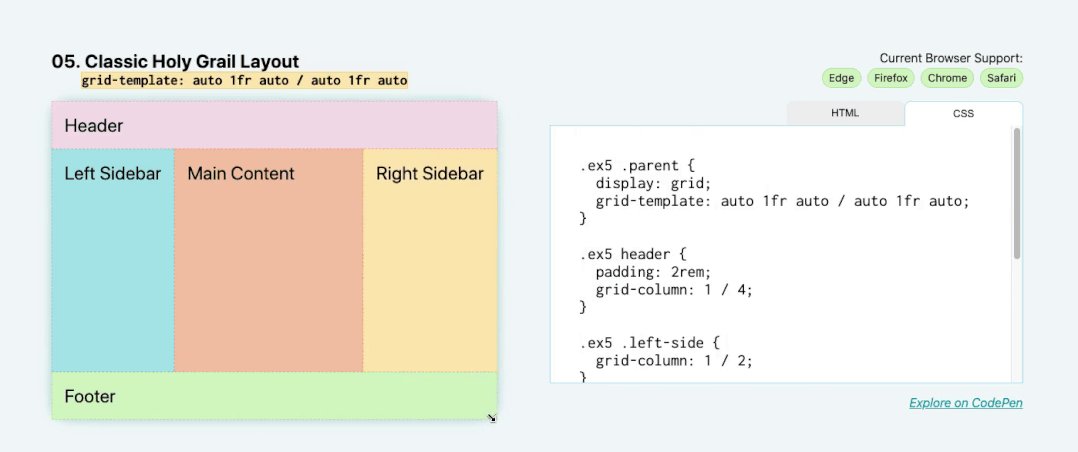
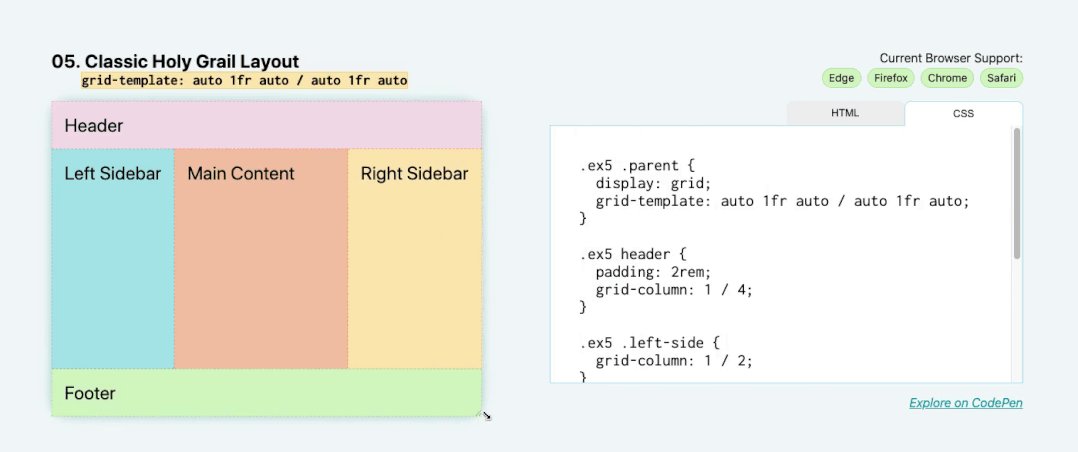
经典圣杯布局:grid-template: auto 1fr auto / auto 1fr auto

对于经典的圣杯布局,有页眉、页脚、左侧边栏、右侧边栏和主要内容。类似于以前的布局,但现在有侧边栏!
gard多列均衡分配
1 2 3 4 5 6 7 8 9 | .box{ width: 400px; display: grid; grid-template-columns: repeat(3, auto); /* 一行3列,每个item均衡分配宽度 */ grid-gap: 5px; /* 每个item上下左右间距 margin:2px 5px; */ /* 你还可以给他们指定间距 */ } |

上一篇:vite中引入vue-router路由vite2+vue3+TS+vue-router
下一篇:【快速上手】vite打包配置详解—手把手教你配置vite



共 0 条评论关于"仅需一行 CSS即可 实现 10 种主流布局"
最新评论