共 1 条评论关于"【已解决】a标签做鼠标放上去90度3D旋转,会出现点击失灵"
最新评论
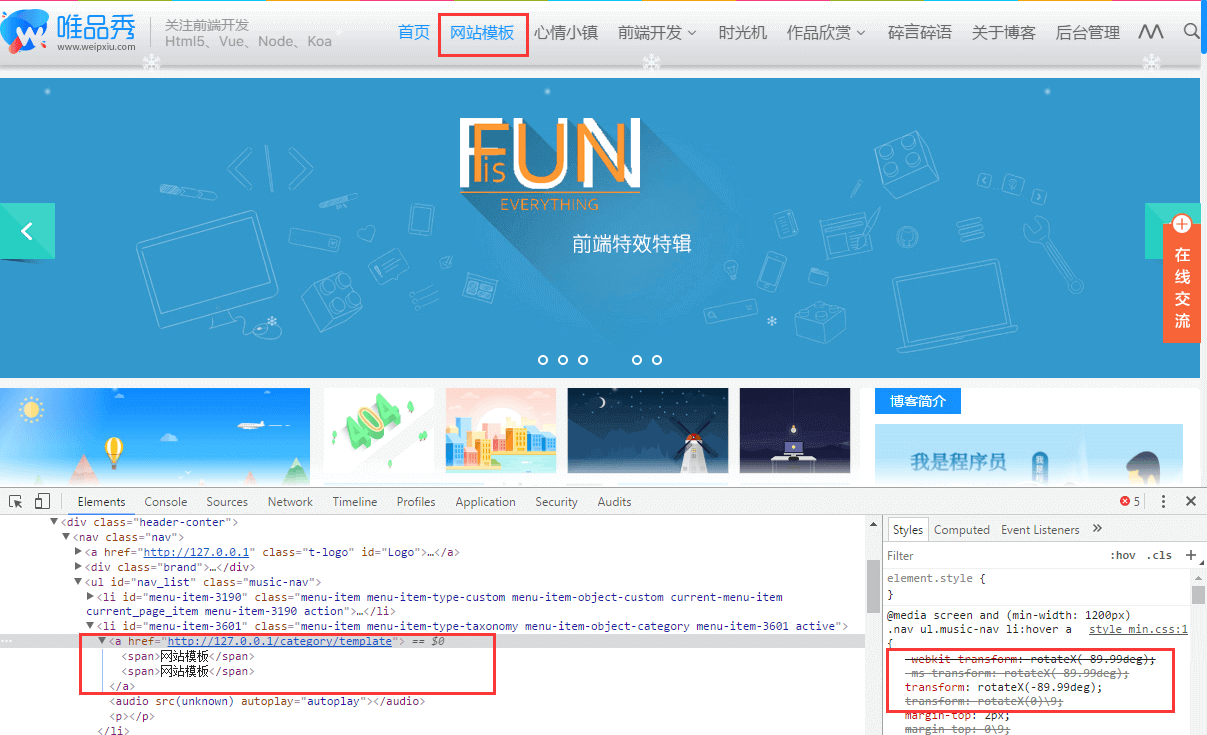
这个问题在我目前博客3D导航模块中就有出现,有兴趣的可以在线更改css尝试体会下这个bug,其实解决办法很简单,将原本旋转90deg改成小于90即可,哪怕是89.99页面都可正常点击了,感兴趣的话可以看看stackoverflow这篇帖子。
1 2 3 4 5 6 7 8 | .nav ul.music-nav li:hover a { -webkit-transform: rotateX(-89.99deg); -ms-transform: rotateX(-89.99deg); transform: rotateX(-89.99deg); transform: rotateX(0deg) \9; margin-top: 2px; margin-top: 0px\9; } |

上一篇:关于css3动画性能一点点优化之will-change的学习理解
下一篇:浅谈JS中的let、const和var的区别以及如何去理解暂时性死区(TDZ)
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

辛苦了,谢谢分享!