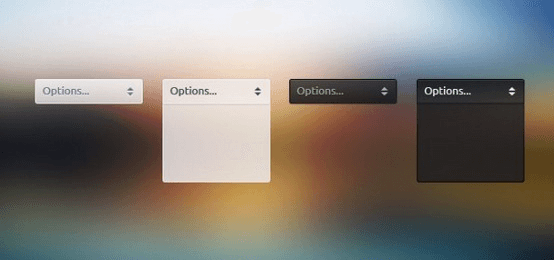
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。

其实用下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #000; /*很关键:将默认的select选择框样式清除*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; /*在选择框的最右侧中间显示小箭头图片*/ background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent; /*为下拉小箭头留出一点位置,避免被文字覆盖*/ padding-right: 14px; } /*清除ie的默认选择框样式清除,隐藏下拉箭头*/ select::-ms-expand { display: none; } |
注:美中不足的是对IE低版本并不支持
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(3)
打赏
标签:
select下拉框 上一篇:JS判断客户端是否是iOS或者Android手机移动端
下一篇:【YQN】HTML 编码规范 (草稿)-企业开发项目流程



共 0 条评论关于"用纯css改变下拉列表select框的默认样式"
最新评论