共 1 条评论关于"深入了解line-height文字垂直居中"
最新评论
先思考下面这个问题:默认空div高度是 0,但是一旦里面写上几个文字,div高度就有了,请问这个高度由何而来,或者说是由哪个 CSS 属性决定的?
如果仅仅通过表象来确认,估计不少人会认为div高度是由里面的文字撑开的,也就是font-size 决定的,但本质上是由 line-height 属性全权决定的,尽管某些场景确实与font-size 大小有关。
我们不妨设计一个简单的例子来看看真相究竟是什么。例如:
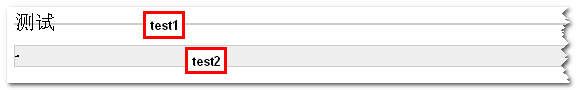
1 2 3 4 5 6 7 | //html <div class="test1">测试</div> <div class="test2">测试</div> //css .test1{font-size:20px; line-height:0; border:1px solid #cccccc; background:#eeeeee;} .test2{font-size:0; line-height:20px; border:1px solid #cccccc; background:#eeeeee;} |
结果如下图(windows IE6浏览器下):

很显然,从上面这个例子可以看出,div高度是由行高决定的,而非文字。
坊间流传着这么一种说法:“要想让单行文字垂直居中,只要设置 line-height 大小和height 高度一样就可以了。”类似下面这样的代码:
1 2 3 4 | .title { height: 24px; line-height: 24px; } |
从效果上看,似乎验证了这种说法的正确性。但是,实际上,上面的说法对 CSS 初学者会产生两个严重的误导,同时,语句本身也存在不严谨的地方!
误区之一:要让单行文字垂直居中,只需要 line-height 这一个属性就可以,与 height一点儿关系都没有。也就是说,我们直接:
1 2 3 4 | .title { line-height: 24px; //这样就可以了。坊间传闻的说法会误导大小一定要同时设置 height 属性才可以。 } |
误区二:行高控制文字垂直居中,不仅适用于单行,多行也是可以的。准确的说法应该是“line-height 可以让单行或多行元素近似垂直居中”。稍等,这里有个词似乎和上面的表述有点儿微妙的差异,“近似垂直居中”?没错,一定要加上“近似”二字,这样的说法才足够严谨。换句话说,我们通过 line-height 设置的垂直居中,并不是真正意义上的垂直居中!究竟是怎么一回事?
这里,其实要解答的是两个问题,一个是为何可以“垂直居中”,另一个是为何是“近似”。正如上一节所说的,没有什么理所当然,行高可以实现“垂直居中”原因在于 CSS 中“行距的上下等分机制”,如果行距的添加规则是在文字的上方或者下方,则行高是无法让文字垂直居中的。说“近似”是因为文字字形的垂直中线位置普遍要比真正的“行框盒子”的垂直中线位置低,譬如我们拿现在用得比较多的微软雅黑字体举例:
1 2 3 4 5 6 7 8 | p { font-size: 80px; line-height: 120px; background-color: #666; font-family: 'microsoft yahei'; color: #fff; } <p>微软雅黑</p> |
结果,我都不需要标注,肉眼就能看出字形明显偏下,如图

由于我们平时使用的 font-size 都比较小,12px~16px 很多,因此,虽然微软雅黑字体有下沉,但也就 1 像素的样子,所以我们往往觉察不到这种“垂直对齐”其实并不是真正意义上的垂直居中,只是感官上看上去像是垂直居中罢了。这也是我总是称line-height 实现的单行文本垂直居中为“近似垂直居中”的原因。
上一篇:Web Components之Custom Elements组件开发
下一篇:VUE中Vue.nextTick()和this.$nextTick()
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

村上春树