通过css3我们也可以进行验证表单非法字符,并且还能给出提示语
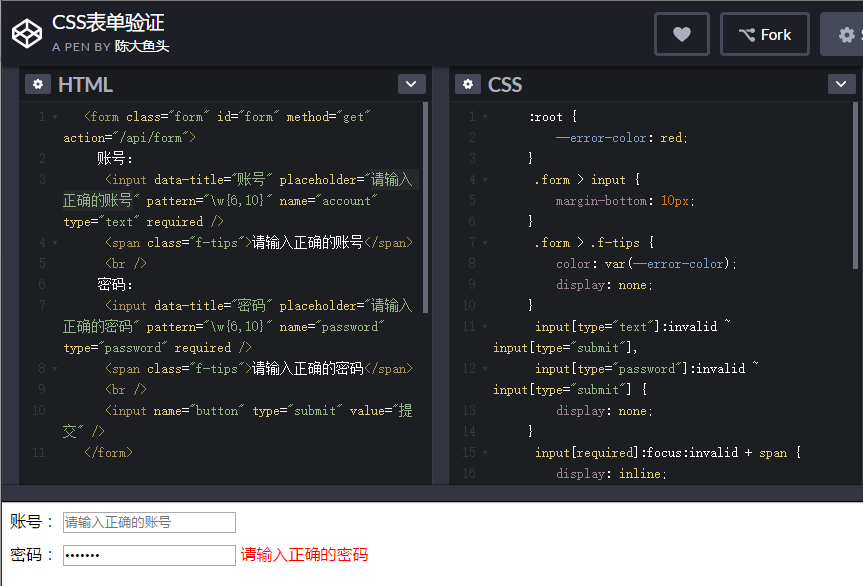
1 2 3 4 5 6 7 8 9 10 11 | <form class="form" id="form" method="get" action="/api/form"> 账号: <input data-title="账号" placeholder="请输入正确的账号 " pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">请输入正确的账号</span> <br /> 密码: <input data-title="密码" placeholder="请输入正确的账号" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">请输入正确的密码</span> <br /> <input name="button" type="submit" value="提交" /> </form> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } input[type="text"]:invalid ~ input[type="submit"], input[type="password"]:invalid ~ input[type="submit"] { display: none; } input[required]:focus:invalid + span { display: inline; } input[required]:empty + span { display: none; } input[required]:invalid:not(:placeholder-shown) + span { display: inline; } |
运行结果

pattern是h5的新属性,是针对表单验证扩展,里面可写正则表达式。两个有趣的css3属性,:invalid伪类可根据表单匹配结果来定义样式,:empty匹配空元素。demo在线地址
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(5)
打赏
上一篇:gulp脚手架项目开发过程中该如何进行配置环境变量?
下一篇:【已解决】mac电脑ftp软件mac系统crossftp中文乱码问题



共 0 条评论关于"利用css3进行表单验证并且配带结果提示"
最新评论