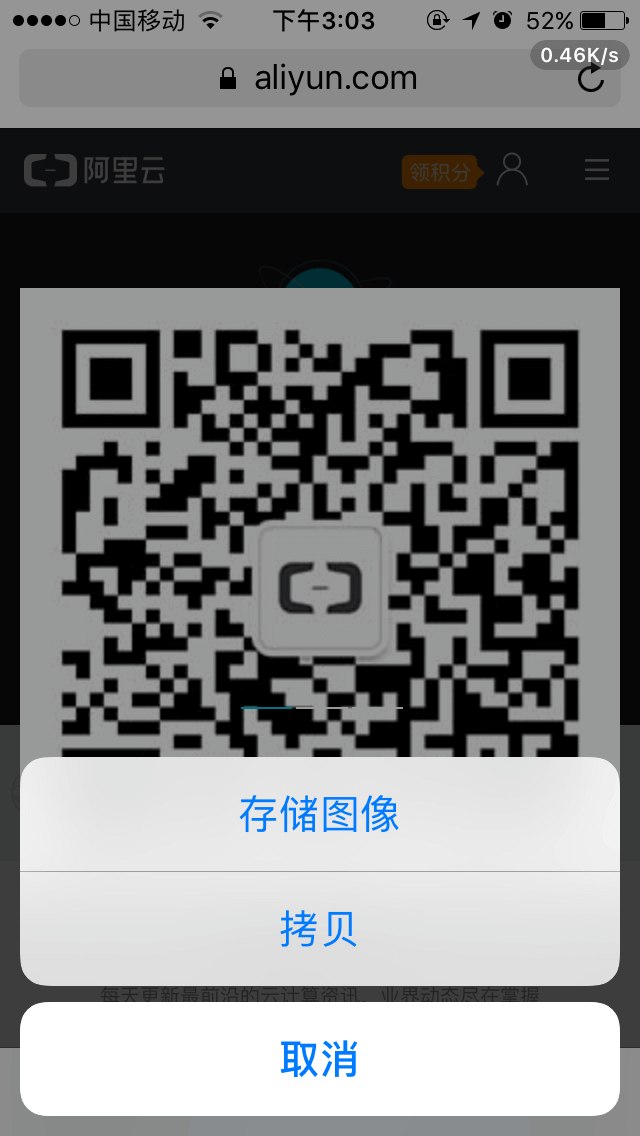
在所有移动设备默认是正常的,即:长按图片img元素会弹出底部菜单,可以保存当前图片,但有些时候我们会发现并没有反应?

-webkit-touch-callout 一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
- none:系统默认菜单被禁用
- default:系统默认菜单不被禁用
- -webkit-touch-callout: default /* displays the callout */
- -webkit-touch-callout: none /* disables the callout */
- -webkit-touch-callout: initial
- -webkit-touch-callout: inherit
- -webkit-touch-callout: unset
- * CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
兼容性:
iOS 2.0及更高版本的Safari浏览器可用,Android尚不明确
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(4)
打赏
下一篇:前端通过input file原生简单实现上传图片预览功能



共 0 条评论关于"苹果手机Safari浏览器iOS 2.0+长按图片储存"
最新评论