共 5 条评论关于"移动端rem小于12px文字-webkit-text-size-adjust"
最新评论
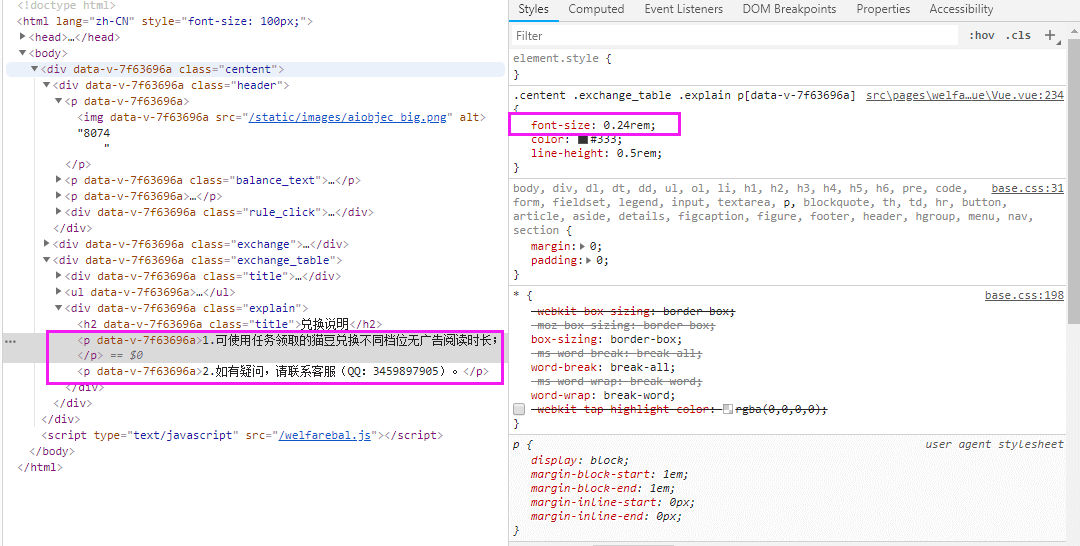
昨天做项目,遇到一个神奇的css问题,也是我做前端为止遇到的最花我时间的一个问题,整整找了一下午这个bug,先说说问题。大家在做移动端开发H5页面时候,设计图通常是750px宽,然后通过rem转换我们在苹果6尺寸下1rem=50px,假设这时候设计图文字是24px,那么就是0.24rem,设计图两倍实际相当于12px。如果超过这个值,某些手机浏览器就会强制用14px(浏览器文字默认值)渲染。
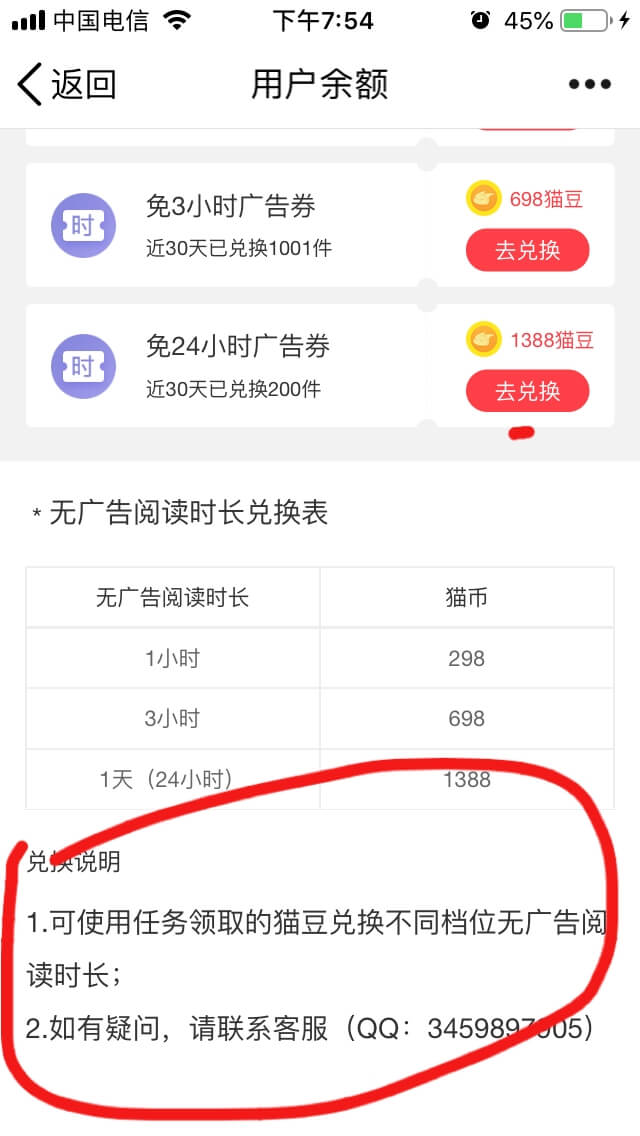
那么问题来了,在设计时候,很多UI设计图会有低于28px文字,这时候在手机端就会发现以下情况,如下截图文字是基于0.28rem设置,在QQ内置浏览器打开,苹果5这类小屏幕手机就出现问题了,因为苹果5的rem不是基于html文字50px计算,而是42px左右


很显然,文字并没有受控制,被浏览器默认放大。但这种情况情况很奇怪,因为在上面文字也有是0.24rem,但却能正常渲染小字号,在最下面两行文字却出现了浏览器兼容问题,直接设置12px也能渲染出来,但很显然移动端我不能这么写,解决办法就是在此加上一个css,-webkit-text-size-adjust:none,结果如下:

上一篇:【mac safari浏览器】设置border-radius但overflow:hidden失效问题
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

啥也不说了,就是给力!
文字我一般不用rem,直接是px
@轩陌那你不怕固定死超出后炸了吗
@唯品秀前端技术博客不会啊
@轩陌毕竟是大佬