共 1 条评论关于"【mac safari浏览器】设置border-radius但overflow:hidden失效问题"
最新评论
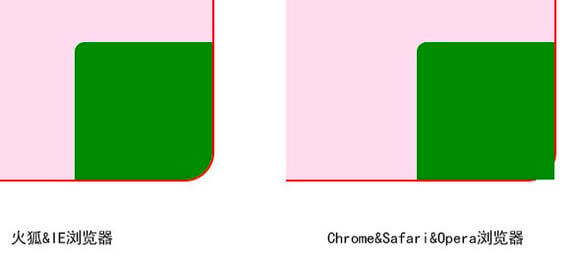
正常来讲,如果我们设置父亲元素圆角,并且设置超出部分隐藏,那么子元素也应该限制在这个父亲带有圆角的区域内,但事与愿违,如下图:

在之前帮别人做的一个案例中也有同样的问题,因为子元素设置了transform旋转,导致父元素设置overflow:hidde失效,详情查看 使用css3绘制任意角度扇形
在此提供两个解决办法,一种方法是运用-webkit-mask-image通过遮罩来实现,先不谈该方法兼容性的问题,对于复杂形状的图形该方法是很好用的,但是简单的圆角bug就用遮罩有点杀鸡用牛刀大感觉。第二种则是给带有圆角的元素设置transform: rotate(0deg)即可解决该问题。
上一篇:css3弹性盒子display:flex常见属性总结
下一篇:移动端rem小于12px文字-webkit-text-size-adjust
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

你这网站现在打开速度好快啊