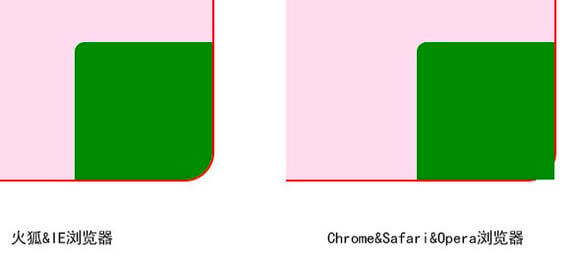
正常来讲,如果我们设置父亲元素圆角,并且设置超出部分隐藏,那么子元素也应该限制在这个父亲带有圆角的区域内,但事与愿违,如下图:

在之前帮别人做的一个案例中也有同样的问题,因为子元素设置了transform旋转,导致父元素设置overflow:hidde失效,详情查看 使用css3绘制任意角度扇形
在此提供两个解决办法,一种方法是运用-webkit-mask-image通过遮罩来实现,先不谈该方法兼容性的问题,对于复杂形状的图形该方法是很好用的,但是简单的圆角bug就用遮罩有点杀鸡用牛刀大感觉。第二种则是给带有圆角的元素设置transform: rotate(0deg)即可解决该问题。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
上一篇:css3弹性盒子display:flex常见属性总结
下一篇:移动端rem小于12px文字-webkit-text-size-adjust





































你这网站现在打开速度好快啊